1. About the Salesforce User Experience (UX) Designer Exam
The Salesforce Certified User Experience (UX) Designer exam is for candidates who are aspiring or experienced designers wanting to build and design solutions on the Salesforce Platform and should have a baseline knowledge of how to problem-solve and design using core UX concepts, and be able to deliver those experiences using the Salesforce Platform’s core features.
2. Salesforce Certified User Experience Designer Exam Guide
3. Exam Outline

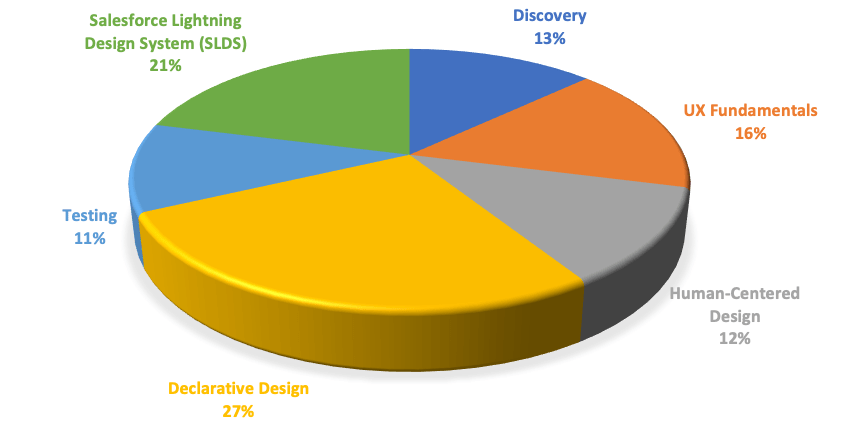
3.1 Discovery: 13%
- Provided with a set of business requirements, determine which research methodology and tools should be used to design a solution.
- Given a scenario, demonstrate how to gather requirements and plan strategy given current user experiences.
- Describe key Salesforce UX personas and which processes they normally do.
- Given a scenario, describe how Salesforce can add value to user experiences.
3.2 UX Fundamentals: 16%
- Given a scenario, identify which UX method should be used to define a user experience.
- Describe the impact of corporate branding and styling.
- Describe key design principles and tools that define an accessible and engaging experience.
- Describe mobile UX design fundamentals.
3.3 Human-Centered Design: 12%
- Given a scenario, determine how to incorporate human-centered design into a customer solution.
- Explain the importance of inclusive design.
3.4 Declarative Design: 27%
- Given a scenario, describe how core Salesforce objects function, how that can affect the user experience, and when to use and customize them.
- Given a scenario, describe declarative features that improve information presentation, hierarchy, and architecture in static experiences.
- Given a scenario, describe declarative features that improve user efficiency over a series of steps.
- Given a scenario, determine which global Salesforce configuration to use for optimized user flow.
- Given a scenario, determine options for users to access onboarding, support, and learning.
- Given a scenario, describe how to apply branding to a solution.
3.5 Testing: 11%
- Given a scenario, plan methods for validating and testing a design with the end user.
- Describe testing techniques needed for optimal user experiences.
- Given a scenario, evaluate and manage design changes.
3.5 Salesforce Lightning Design System (SLDS): 21%
- Describe SLDS and its purpose.
- Given a scenario, determine out-of-the-box design and configuration consistent with the look and feel of Lightning Experience.
- Given a scenario, utilize SLDS to create new and customized component functionality.
4. Salesforce Certified User Experience Designer Exam Prep Module
5. Salesforce Certified User Experience Designer Exam Trailmix
6. Important Topics for Salesforce Certified User Experience Designer Exam
6.1 Discovery: 13% (8 Questions)
- User Story – explain the roles of users in a Salesforce system, their desired activities, and what they intend to accomplish
- Three Components of User Story
- Who – From whose perspective will this story be written
- What – What goal will be accomplished
- Why – Why does the user need the functionality
- A good User Story is governed by INVEST:
- Independent: User stories should be self-contained, independent of other user stories
- Negotiable: You should be able to make changes to a user story and rewrite it until it is implemented in a time box
- Valuable: Each user story should deliver a business value to the user
- Estimable: You should be able to estimate and determine the size/effort of a user story
- Small: User stories should be small enough to fit in a time box
- Testable: User stories need to provide information that is necessary for testing, i.e. to make the development of tests possible
- User Story Mistakes to Avoid
- The project team didn’t engage in story writing
- The who of the user story is an undefined user
- The why in the user story is feature specific
- The acceptance criteria is too vague
- The user story was assigned to the implementation team without a team discussion
- What are key skills of UX Designer?
- UX Research
- Collaboration
- Wire-framing and UI Prototyping
- User Empathy
- Interaction Design
- Communication
- Common research method categories:
- Behavioral methods focus on what people do
- Attitudinal methods focus on what people say
- Qualitative methods try to answer “Why?” or “How?”
- Quantitative methods try to answer “How much?” or “How many?
- Common research methods:
- Surveys are good for casting a wide net to collect many responses
- Card sorting activities are good for grouping things into categories, for example, items in a navigation menu
- Contextual inquiry is good for observing a participant in their own environment to better understand how they work
- Individual interviews are good for getting detailed information from a user and spending one-on-one time getting to know them or how they use your product or service
- Focus groups are good for observing how participants respond to your questions in a group setting, noting similarities and differences to how they work or use your product or service
- Usability testing is good for learning how your users experience your service or product by measuring tasks and performance
- Four main parts to contextual inquiry
- Context: Go to the users’ environments to understand the context of their actions. In this case, you probably want to visit your users at their desks, rather than in your office or a conference room
- Partnership: Develop a master-apprentice relationship with your participant to better understand them, their tasks, and the environment they work in. Immerse yourself in your users’ work by performing the tasks they do, the way they do it. For example, taking customer calls or resolving support tickets
- Interpretation: Interpret your observations with the participant. Verify that your assumptions and conclusions are correct
- Focus: Develop an observation guide (that is, a list of behaviours, tasks, and/or areas to observe and questions to ask) to keep you focused on the subject of interest or inquiry
- Golden Rules of Shadowing and Interviewing.
- Get permission to record—If you want to record the conversation, whether voice or video, get approval from the interviewee first
- Keep things informal and human—Engage your participants as you would a friendly neighbour. Picture them as the world expert on their unique perspective. Focus on understanding what makes them tick and how they conceive of what they’re trying to accomplish
- Ask open-ended questions—Avoid “yes” or “no” questions based on your assumptions. Open-ended questions get participants talking. And just as Newton’s First Law would predict, after you get a person talking, they tend to keep talking
- Practice active listening—Stay in the present moment rather than trying to analyze during the interview. You have time to analyze when you listen to the recording or watch the video later
- Ask why—Listen closely for vague or general answers and immediately follow up by asking participants to explain more
- The Hawthorne Effect – refers to a type of reactivity in which individuals modify an aspect of their behavior in response to their awareness of being observed
- UX Personas for Salesforce (Sales, Service, Marketing & Community Cloud)
6.2 UX Fundamentals: 16% (10 Questions)
- Process Diagrams that can be used while process mapping by Business Analysts
- UPN (Universal Process Notation)
- Capability Model
- SIPOC (Suppliers, Inputs, Process, Outputs, and Customers)
- Value Stream Map
- Main areas to consider regarding color and accessibility
- FACE principles for effective content.
- Friendly, upbeat, and engaging
- Accurate, to build trust with the reader
- Concise
- Educational, teaching how to be more efficient and productive
- Four principles of accessibility – Perceivable, Operable, Understandable, Robust (POUR)
- Perceivable – Users must be able to perceive the information being presented. The information cannot be invisible to all of a user’s senses
- Operable – Users must be able to operate the interface. The interface cannot require interaction that a user cannot perform
- Understandable – Users must be able to understand the information and the operation of the user interface. The content or operation cannot be beyond the user’s understanding
- Robust – Users must be able to access the content using a wide variety of user agents, including assistive technologies.
- Designing for Web Accessibility
- Color Contrast – According to the Web Content Accessibility Guidelines (WCAG) 2.0, the contrast ratio between text and a text’s background should be at least 4.5 to 1. If the font is at least 24 px or 19 px bold, the minimum drops to 3 to 1
- Flashing or blinking – Avoid any animations that flash or blink more than 3 times per second
- Longer than 5 seconds – Any animations that last longer, or repeat for longer than 5 seconds must include a way to pause or stop the animation
6.3 Human Centered Design: 12% (7 Questions)
- Four mindsets of relationship design
- Compassion mindset—to lead with strengthening connection
- Courage mindset—to push ourselves to be vulnerable
- Intention mindset—to engage with clear purpose
- Reciprocity mindset—to exchange value in service of longevity
- Conversation Design (CxD) Process
- Discover: Gather requirements from stakeholders, conduct relevant research
- Ideate: Create a document that lays out what your conversation aims to accomplish
- Prototype: Assemble in a prototype
- Revise: Conduct usability testing, review with stakeholders for final approvals, conduct QA in final build
- Inclusive Design is the practice of designing solutions that offer a diversity of ways for people to participate in and contribute to an experience
- Three Inclusive Design principles
- Recognize exclusion
- Learn from diversity
- Solve for one, extend to many
6.4 Declarative Design: 27% (16 Questions)
- Given a scenario, identify use of Path
- Given a scenario, identify use of Kanban View
- Given a scenario, identify use of Dynamic Lightning Pages
- Given a scenario, identify use of Quick Actions. (Object-Specific vs Global)
- Explain why it’s important to customize compact layouts
- Give a scenario identify use of Screen Flow vs Lightning Component
- Distributed Marketing – Distributed Marketing can be used to send email to Lead, Contact or Person Account from right within Salesforce (Sales, Service, Financial Services, or Experience Cloud) using email templates created in Marketing Cloud. It helps customers bridge the gap between corporate marketing, employees, channel partners, and their brand to deliver consistent experiences across corporate marketing and partner networks
- Creating a Branded App – Branding changes allowed:
- App Icon
- App Name
- Launch Screen
- Color Scheme
- Application Store Listing (Name, Description, Images, Screenshots, Support URL, Marketing URL)
- Authentication URL (Salesforce app only)
- Help URL (Salesforce app only)
6.5 Testing: 11% (6 Questions)
- Qualitative Usability Testing – Types of Moderation
- Concurrent Think Aloud (CTA) means asking the tester to think aloud as they work
- Retrospective Think Aloud (RTA) means asking the tester to verbally repeat their thinking after the fact
- Concurrent Probing (CP) means asking the tester “why?” as needed throughout the test
- Retrospective Probing (RP) means asking detailed questions after the fact
6.6 Salesforce Lightning Design System (SLDS): 21% (13 Questions)
- Lightning Design System
- Component Blueprints (framework agnostic, accessible HTML and CSS used to create components in conjunction with Salesforce implementation guidelines)
- BEM Naming conventions
- BEM Notation with Double Dashes is Being Deprecated in Summer’ 21 – The BEM notation with double dashes ( — ) in Lightning Design System will be deprecated in Summer ’21 and replaced by the single underscore notation ( _ )
- Two Types of Dialogs (Modal, Non-Modal)
- Iconography
- Five Icon Types
Icon Types
- Informational Icons – Icon buttons and standalone avatars—convey important information that surrounding text doesn’t
- Decorative Icons – Icons and images add no relevant information or functionality
- Mobile Tap Targeting
Mobile Tap Targeting
- Various Component States
- Styling hooks naming convention
- Styling hooks follows a specific naming convention: COMPONENT_ELEMENT_CATEGORY_PROPERTY_ATTRIBUTE_STATE. E.g. button-sizing-width-small (Component + Category + Property + Attribute)
- Component — [required] Name of the component
- Element — [optional] Name of the element of the component
- Category — [required] Indicates the category of the custom property
- Property — [optional] Semantic UI property being described
- Attribute — [optional] Semantic characteristic of a property
- State — [optional] If necessary, the state of a custom property when used in the context of interaction design. E.g. hover, focus, selected
- Design Tokens
- Design tokens are the visual design atoms of the design system — specifically, they are named entities that store visual design attributes. We use them in place of hard-coded values (such as hex values for color or pixel values for spacing) in order to maintain a scalable and consistent visual system for UI development